
10 Prikázaní UI dizajnu
V tomto článku by som Vám chcel priblížiť základné pravidlá UI(User interface) dizajnu, teda ako ich ja volám sú to “prikázania”, ktoré by mal každý dobrý web obsahovať. Stručne Vám popíšem v bodoch ako by to malo vyzerať.
Príbeh alebo “story” je základ dobrého webu. Ľudia často reagujú na “story”, ktorá ich nadchne a tak sa dokážu úspešne stotožniť s tým čo daný web komunikuje. Pozrite sa na Váš web a porozmýšľajte ako by ste vedeli ponúknuť pútavú “story”. Chce to chvíľku času a trošku kreatívneho myslenia, tak neváhajte a pustite sa do toho!
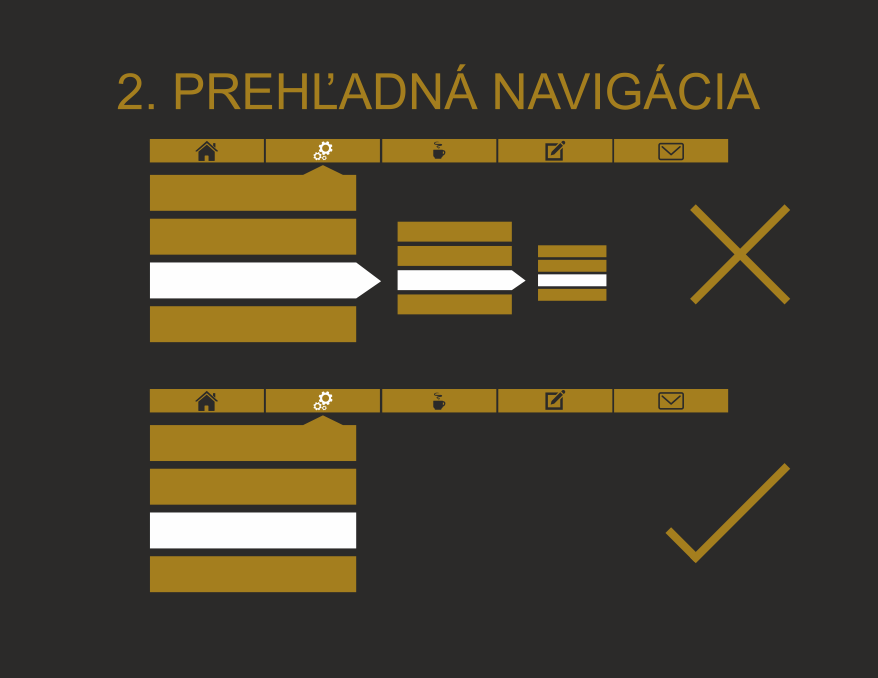
Orientácia v rôznych častiach stránky je dôležitá súčasť vášho UI, nezabudnite zjednodušiť pohyb po stránke a snažiť sa minimalizovať kliknutia, ktoré musí návštevník prekonať ak sa potrebuje niekam dostať. Používajte ikony, určite priame cesty a nezabudnite , že v jednoduchosti je krása.
Responzivita? Samozrejme, že áno! Vytvorte responzívny obsah pre mobilné zariadenia, využívajte google štandardy, vytvorte paralax. Používajte stĺpce a prispôsobte svoje navigačné menu aj na mobilné zariadenia.
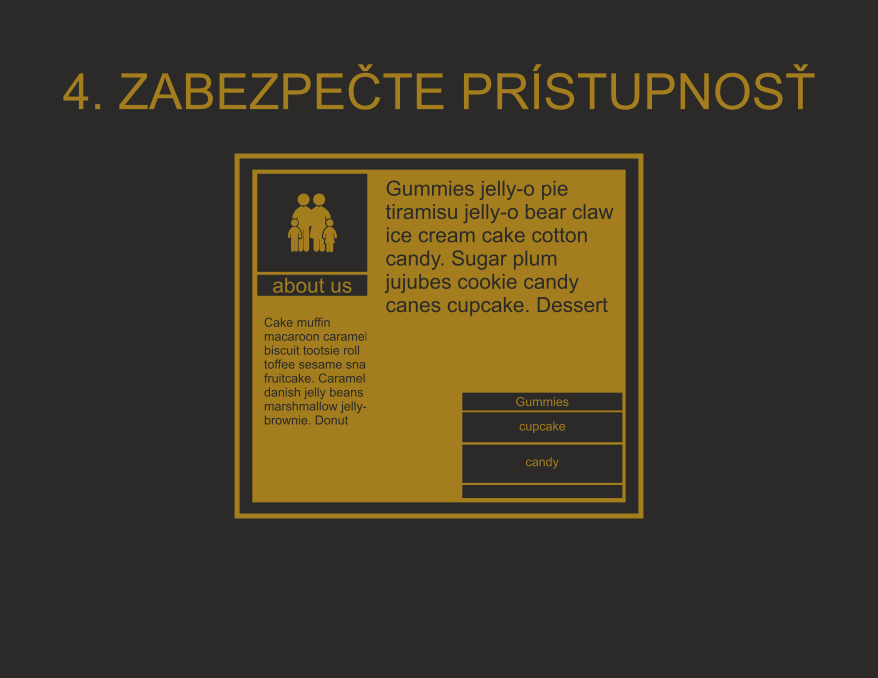
Pridajte názvy linkom, pridajte alt-text pre obrázky, vyhýbajte sa obrázkom, ktoré sa správajú ako linky. Izolujte jednotlivé časti obsahu a spravte ich prístupnými a ľahko rozlíšiteľnými.
Používajte “button”, majte vytvorené zaškrtávacie políčka, využívajte rozklikavacie a interaktívne prvky. Vytvorte si vlastné ikony, používajte “slider” pre zobrazenie obrázkov a pre zlepšenie interaktivity v rámci vášho webu.
Navrhnite si svoju vlastnú farebnú paletu na web, vyberte správny kontrast, použite napríklad troj-kombináciu farieb.
Používajte správne zvolené typy písiem, vytvorte hierarchiu v rámci vašich fontov. Zvýrazňujte texty, ktoré sú podľa Vás dôležité.
Preferujte vektorovú grafiku, znižujte dátové nároky vašich obrázkov, vyberte najvhodnejšie formáty. Používajte ALT-tagy pre Vaše obrázky. Popremýšľajte nad rozlíšením obrázkov a prispôsobte ho potrebám obrazoviek.
Minimalizujte obsah, nezabudnite, že menej je niekedy viac. Využite veľké fonty, vytvárajte priestor na vašej stránke, obmedzte a zrýchlite načítavanie Vášho webu.
Snažte sa pochopiť koncového užívateľa, vytvorte chybové hlásenia, navrhnite riešenia chýb, umožnite podať feedback zákazníkom.
Na teraz by aj stačilo, čo poviete? Nabudúce si niečo povieme o …… ale o tom až potom.